Type: University Project
Role: Visual research, UX/UI design and prototyping, Physical prototyping and Arduino coding
Tools: Figma, ProtoPie, ProtoPie Connect, Adobe Illustrator, Arduino kit, CNC laser cutting, 3D printing
Year of completion: 2022
Role: Visual research, UX/UI design and prototyping, Physical prototyping and Arduino coding
Tools: Figma, ProtoPie, ProtoPie Connect, Adobe Illustrator, Arduino kit, CNC laser cutting, 3D printing
Year of completion: 2022
The Challenge
In this university group project, we were asked to engage with Physical Computing - to conceptualise and design a physical interaction in the form of a prototype device capable of reading real-world input and translating it into an observable real-world effect (the effect could be visual, audio, vibration, etc). We then took this physical interaction and prototyped a mobile app around it to enhance our initial concept and connect our skills in screen-based design with physical, real-world outcomes.
We wanted our device to work around personal gardens. My other group member was personally invested in this space, as she was an avid gardener, and I thought it had potential as well. We began by creating a mind map of associated concepts and defined our final problem space as follows:
How might we help hobbyist gardeners to monitor the temperature and humidity around their plants over time, and track when the plants should be maintained in order to help them remotely care for their plants by ensuring that the plants are watered and kept in favourable conditions?
The PROCESS
We began our process by focusing on our physical prototype. It was here that we first began to flesh out our concept of The Gardenheart:
A spherical lamp that would help our users take care of their plants by monitoring the plant's environment and communicating the status of the user's plants to the user at a glance by changing colour as a visual indicator.
The form and function of the device was inspired by the Remembrall, from the Harry Potter universe.
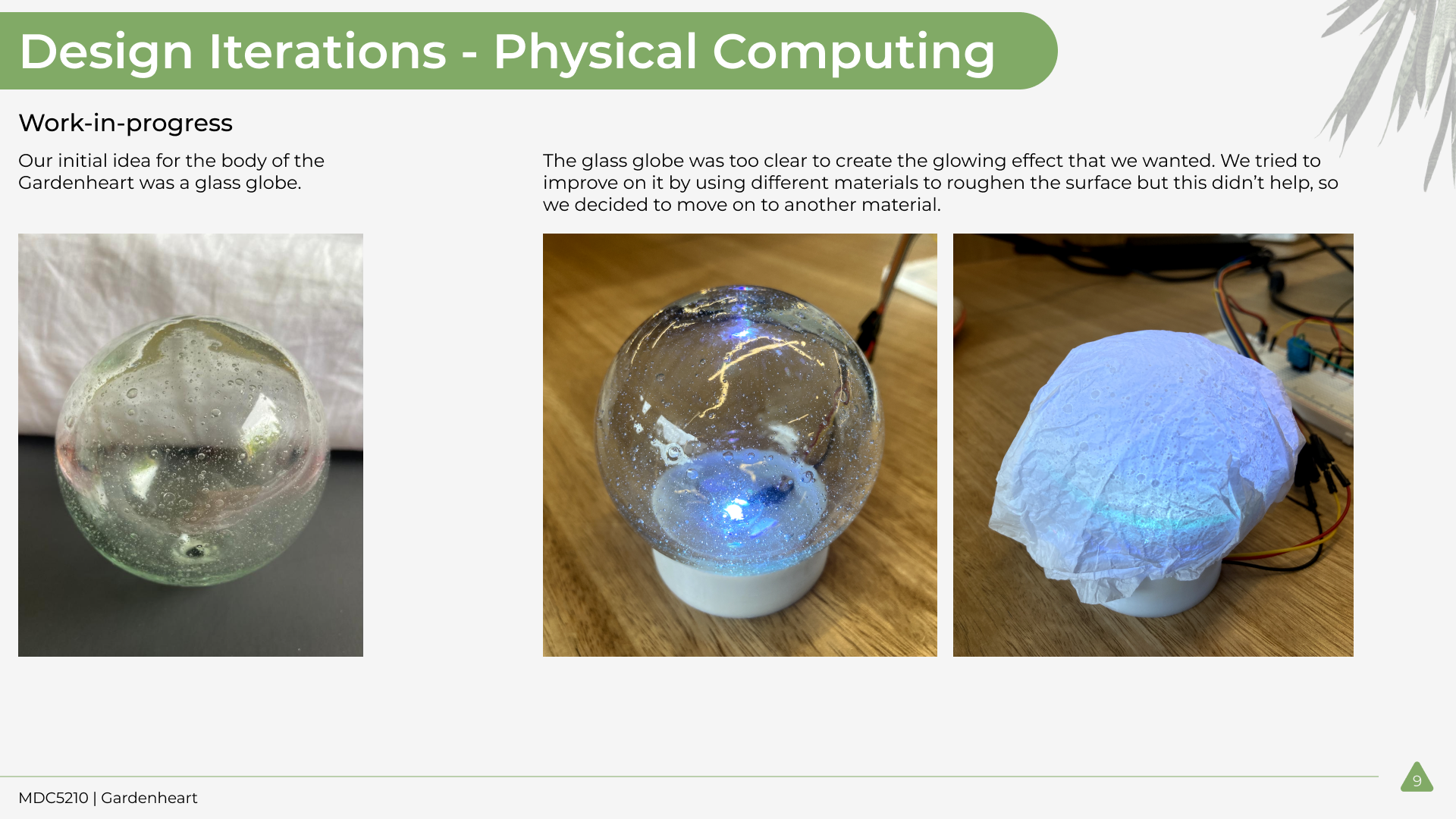
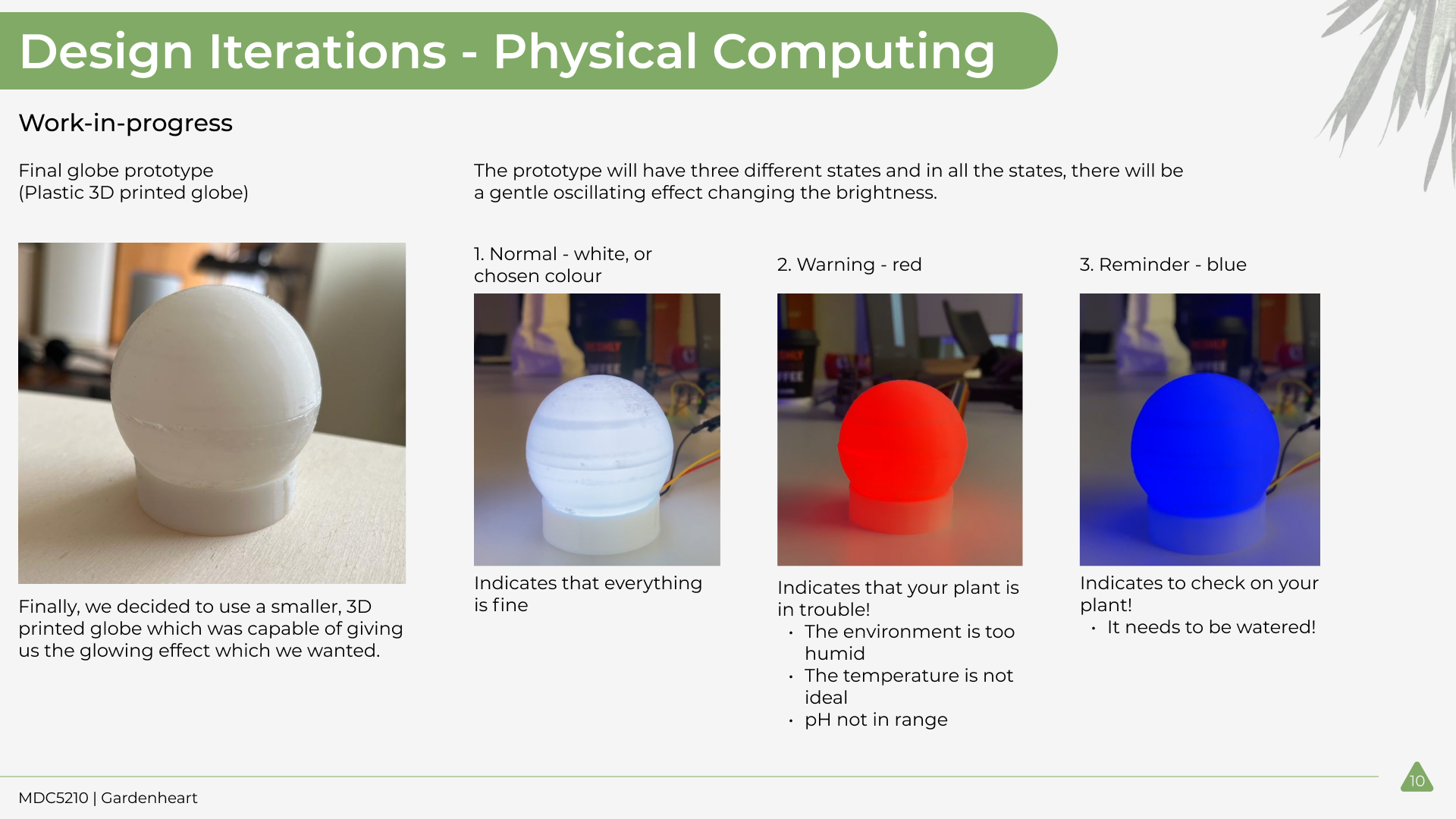
Our basic concept created, we then decided to give the lamp more character by making the light oscillate gently like a heartbeat (which was the inspiration for the name "Gardenheart"). This extra detail also gave the device the potential to act as mood lighting. We went through several iterations of the physical prototype before creating our final prototype. My role at this step was to create and fine-tune the physical interactions of the prototype - reading values from the humidity and temperature sensors, the oscillating light pattern and the colour changes.


Once we had a more-or-less finalised physical outcome, we moved on to the mobile app. We worked on many design iterations at various levels of fidelity before hitting on our final design, and then connected our mobile app prototype to our physical prototype using ProtoPie Connect.
My project partner took chief responsibility for the visual research and design of the app while I worked on the finer interactions (like prototyping the app's mock search function, for example) and implementation details between the hardware and software prototype. Naturally, there was a lot of overlap between our roles, so we both got a lot of experience in each area.
Final Physical Prototype
Final Thoughts
Through this project, I got a lot of experience working with Arduino coding and ProtoPie Connect, which are really powerful tools to help us bring our designs from the screen to the real world. I also had the opportunity to work on complex interactions in both the physical and software spaces, where I learned that there is a surprising amount of detail and nuance to even the simplest of interactions.

